By Eileen Brown
Two statements right off the bat ---
Note - Linking with text is advantageous due to the fact that search engine crawlers can better read the html text rather than the alt attribute from an image.
- IMAGES - 90% of information transmitted to the brain is visual and visuals are processed in the brain 60,000 time faster than textual content.
- TEXT LINKS definitely pass more link juice than an image as images are more difficult to parse. So for better SEO results, use text links.
Note - Linking with text is advantageous due to the fact that search engine crawlers can better read the html text rather than the alt attribute from an image.
So what do we do with this information? It is actually quite simple.
To Include images there are three DO’s ---
To Include images there are three DO’s ---
- DO include an image IF that will relate a lot of information to your audience - - - - like an event flyer type image; maybe like the example below.
2 - DO include a logo (if one is available) which is helpful for branding.
3 - DO include Alt-text (alternative text) with your image.
And ONE Don’t ---
Do NOT include an image or photo if it does not provide useful information.
3 - DO include Alt-text (alternative text) with your image.
And ONE Don’t ---
Do NOT include an image or photo if it does not provide useful information.
ALT TEXT – (alternative text) It is important to include alternative text with any image. Alt-Text is good coding practice as it passes muster with search engines and is correct syntax for images and photos for your visual audience.
Alt-text provides information to the search engine about the image. It also can provide visually impaired audience participants information by telling them what the image imparts to those who are not visually impaired.
Alt-text can include keywords too, which is always a plus.
Alt-text provides information to the search engine about the image. It also can provide visually impaired audience participants information by telling them what the image imparts to those who are not visually impaired.
Alt-text can include keywords too, which is always a plus.
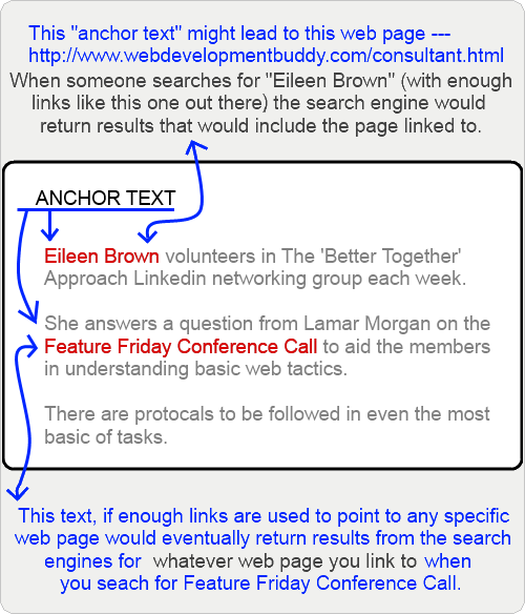
ANCHOR TEXT – These are the words you use to link to a website, a web page or an article.
It can be good practice to include the actual link in text but do not utilize the http protocol. This would be a visual aid but not a link. You can put it in parenthesis or under the actual anchor text link or you can include it on your image, if you use one.
It can be good practice to include the actual link in text but do not utilize the http protocol. This would be a visual aid but not a link. You can put it in parenthesis or under the actual anchor text link or you can include it on your image, if you use one.
SUMMARY ---
Use text links instead of image links - do not link both image and text to the same web page as the search engine robots (crawlers, etc.) will use the first link on a page that links to the same location. So you lose the link juice from your text link (anchor text) if the image is above the text link in your code (location on page). ONLY the first link is noted, other links are ignored, if they link to the same place.
This article is the answer to the Feature Friday Conference Call Question for 03-14-14 ---"Image links vs Text links, what's the difference and why should I care?"
Have a great week everyone, see you on the call next Friday. ;)
Use text links instead of image links - do not link both image and text to the same web page as the search engine robots (crawlers, etc.) will use the first link on a page that links to the same location. So you lose the link juice from your text link (anchor text) if the image is above the text link in your code (location on page). ONLY the first link is noted, other links are ignored, if they link to the same place.
This article is the answer to the Feature Friday Conference Call Question for 03-14-14 ---"Image links vs Text links, what's the difference and why should I care?"
Have a great week everyone, see you on the call next Friday. ;)





 RSS Feed
RSS Feed